
ওয়েব পেজ তৈরী করার জন্য বিভিন্ন ল্যঙ্গুয়েজ এবং সফটওয়্যার আছে। আমি সাধারনত Microsoft Office FrontPage দিয়ে ওয়েব পেজ তৈরী করি। আমার মনে হয় নতুনদের জন্য Microsoft Office FrontPage আদর্শ। কারন এর উইজার ইন্টারফেসটা মাইক্রোসফট ওয়ার্ডের মতই তাই ওয়ার্ড ব্যবহারকারীরা খুব সহজে এটি ব্যবহার করতে পারবেন এছাড়াও এটি মাইক্রোসফট অফিসের সাথেই পাওয়া যায়।
প্রতিটি ওয়েবসাইটেই একটা হোমপেজ থাকে। কেউ কোন সাইটে প্রবেশ করলে প্রথমে হোমপেজটা দেখতে পায়। অর্থাত এটা হচ্ছে বইয়ের সূচীপত্রের মত এখান থেকে অন্যান্য পেজে যাওয়া যায়। আমরা যে ওয়েবসাইটি বানাব সেখানে পাঁচটা পেজ থাকবে। পেজগুলো হচ্ছেঃ
১. ইন্ডেক্স পেজ
২. এবাউট পেজ
৩. ফটো পেজ
৪. ব্লগ পেজ
৫. কনটাক্ট পেজ
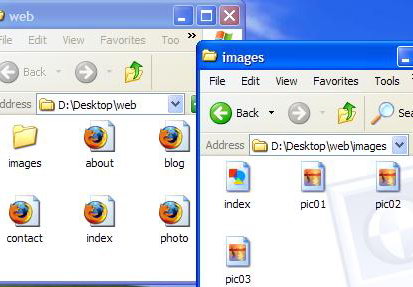
আপনার কম্পিউটারে web নামে একটা ফোলডার তৈরী করুন ওই ফোলডারের ভিতরে images নামে আর একটি ফোলডার তৈরী করুন। Microsoft Office FrontPage রান করুন। নিউ পেজ নিয়ে লিখুনঃ
About Me
My Photo
My Blog
Contact Me
ইনডেক্স পেজে যদি কোন ছবি দিতে চান তা images ফোলডারে রাখুন। ধরি, ছবিটি index.gif নামে আছে। Insert–>Picture–>From File এ গিয়ে ছবিটি পেজে এড করুন। এবার পেজটিকে index.html নামে web ফোলডারে সেভ করুন। এবার আরেকটি নিউ পেজ নিয়ে আপনার সম্পর্কে সবকিছু লিখে about.html নামে web ফোলডারে সেভ করুন। আরেকটি নিউ পেজ নিয়ে আপনার সাথে যোগাযোগের ঠিকানা লিখে contact.html নামে web ফোলডারে সেভ করুন। আপনার যেসব ছবি ওয়েবসাইটে দিতে চান তা images ফোলডারে রাখুন। একটি নিউ পেজ নিয়ে ছবিগুলো পেজে ইনসার্ট করুন। এবার ফাইলটিকে photo.html নামে web ফোলডারে সেভ করুন। আরেকটি নিউ পেজ নিয়ে লিখুন “Under construction“। পেজটিকে blog.html নামে web ফোলডারে সেভ করুন। এবার ইনডেক্স পেজের সাথে অন্যান্য পেজে হাইপারলিংক করব যাতে ক্লিক করে এক পেজ থেকে আরেক পেজে যাওয়া যায়। index.html পেজটি ওপেন করুন। About Me সিলেক্ট করে রাইট মাউস ক্লিক করে hyperlink সিলেক্ট করুন। Insert hyperlink উইন্ডো ওপেন হবে। about পেজটি সিলেক্ট করে ওকে দিন। এভাবে My Photo, My Blog, Contact Me কে সিলেক্ট করে যথাক্রমে photo, blog, contact পেজগুলোর সাথে লিংক দিয়ে ইনডেক্স পেজটি সেভ করুন। আপনার পেজ তৈরীর কাজ শেষ। web ফোলডারে গিয়ে ইনডেক্স পেজটি রান করে দেখুন আপনার ওয়েবসাইটি কি রকম হয়েছে। এবার এই ওয়েবসাইটা 50webs এর সার্ভারে হোস্ট করতে হবে।
(পরবর্তী পোস্ট দেখুন)


এপ্রিল 29, 2007; 7:15 অপরাহ্ন এ
Exellent Web site for me that i ve never use before.
Thanks
Rajib
bdnews24.com
Senior Web Editor
ডিসেম্বর 28, 2009; 2:41 অপরাহ্ন এ
[…] […]
অগাষ্ট 13, 2011; 10:35 অপরাহ্ন এ
[…] […]
মার্চ 11, 2014; 4:15 অপরাহ্ন এ
arafathasan@add.com arafathasan.com ছার আমি এই নামে WEBSITE বানাতে চাই
ফেব্রুয়ারি 5, 2015; 4:03 অপরাহ্ন এ
Images
ফেব্রুয়ারি 5, 2015; 4:07 অপরাহ্ন এ
Ajmat images নামে websiteবানাতে চাই
ফেব্রুয়ারি 5, 2015; 4:09 অপরাহ্ন এ
Ajmat Contai নামে websiteবানাতে চাই
ফেব্রুয়ারি 23, 2015; 5:28 অপরাহ্ন এ
সেরা আমি Ajmat.com নামে website বানাতে চাই
ফেব্রুয়ারি 23, 2015; 5:31 অপরাহ্ন এ
আমি Ajmat.com নামে website বানাতে চাই
সেপ্টেম্বর 19, 2015; 1:37 পুর্বাহ্ন এ
World’s Hottest Mobile Site
সেপ্টেম্বর 19, 2015; 1:41 পুর্বাহ্ন এ
আমি khanwap.com নামের ওয়েবসাইটৈ খুলতে চাই
জানুয়ারি 16, 2017; 3:37 অপরাহ্ন এ
আমি djmrtohin.com নামে একটি ওয়েবসাইট খুলতে চাই।
জানুয়ারি 16, 2017; 3:20 অপরাহ্ন এ
(Hello) এইযে বড় ভাইয়া~আমি তুহিন।আমি ব্যক্তিগতভাবে mr,tohin নামে আমার একটা websiteতৈরি করতে চাই।আমাকে সাহায্য করুন।প্লিজ প্লিজ প্লিজ।
জানুয়ারি 31, 2017; 2:18 অপরাহ্ন এ
এই নামে একটা লিঙ্ক তৈরি করতে চাই